From the Framer #1, some layouts can be pretty messy. To tidy up, here are a few tips:
Tip 1: Before pasting, ensure Framer’s screen width equals to Framer’s screen width.
If width is 1440 px on Figma, then Framer’s width should be 1440 px as well.
Tip 2: Section’s or text width = “Fill” and height = “Fit”

Unless certain cases: see Tip 4.
Tip 3: After height = “Fit” and a section’s height is too long, it means there is an object/frame inside still too long.

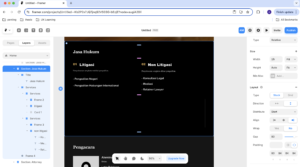
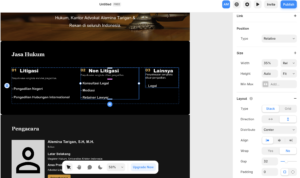
Open “Layers” tab >> Click on the long section >> on the left side look for the highlighted layer, in my case “Section: Jasa Hukum”.

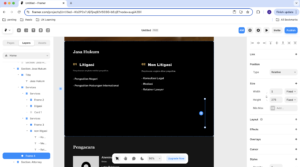
Click on each frame/stack inside “Section: Jasa Hukum”, look for the overly long section or object. Change that section/object to Height = “Fit”.
In my case, there is a hidden Frame inside “Section: Jasa Hukum”.

Once I delete the creeping frame, the “Section: Jasa Hukum” height is adjusted.
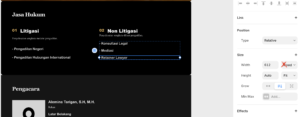
Tip 4: If you want some object bigger or smaller than the other sections, use Relative.
For example, I need the second section to be bigger than everyone else. Then, instead of width = “Fill”, i use “Relative” and resize the width.


Leave a Reply