As expected from beloved Figma, it’s very easy.
Step 1: Install plugin
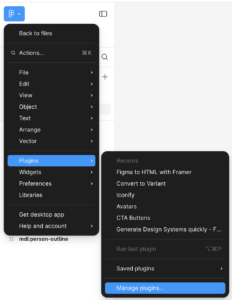
Hover Figma logo on the top left >> Plugins >> manage plugins

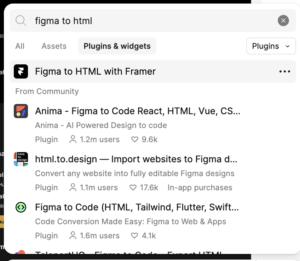
Step 2: Search for “Figma to HTML” converter

Step 3: Copy a layer by Figma to HTML Plugin
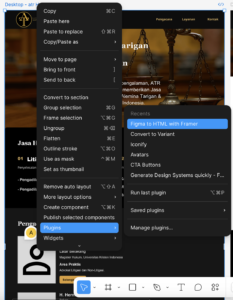
Right click on a layer/section/screen on Figma >> Plugins >> Figma to HTML Framer >> Copy to clipboard

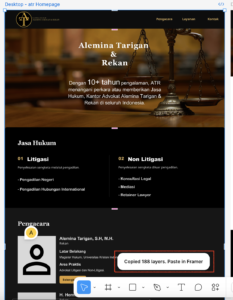
Make sure there is this notification.

Step 4: Open framer.com >> create project >> yadayada
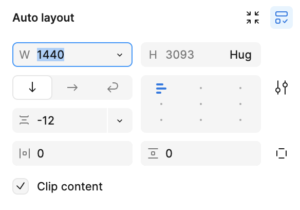
Step 5: Adjust the screen width to the same size as Figma’s screen
in this case 1440:

Step 6: cmd + v or paste + v onto framer’s screen
The pasted design becomes messy, how do I fix it? >>Read Framer #2.

Leave a Reply